Learn how to use JSON formatting in SharePoint to customize list columns, views, rows, and forms. This guide provides step-by-step instructions and resources to help you enhance the visual presentation of your SharePoint lists.

JSON (JavaScript Object Notation) formatting in SharePoint allows you to customize how fields in lists and libraries are displayed. By constructing a JSON object, you can define the elements and styles applied to list fields without altering the actual data. This enhances the user interface and improves data readability.

To format a column:
This allows you to apply styles such as colors, icons, and conditional formatting based on field values.

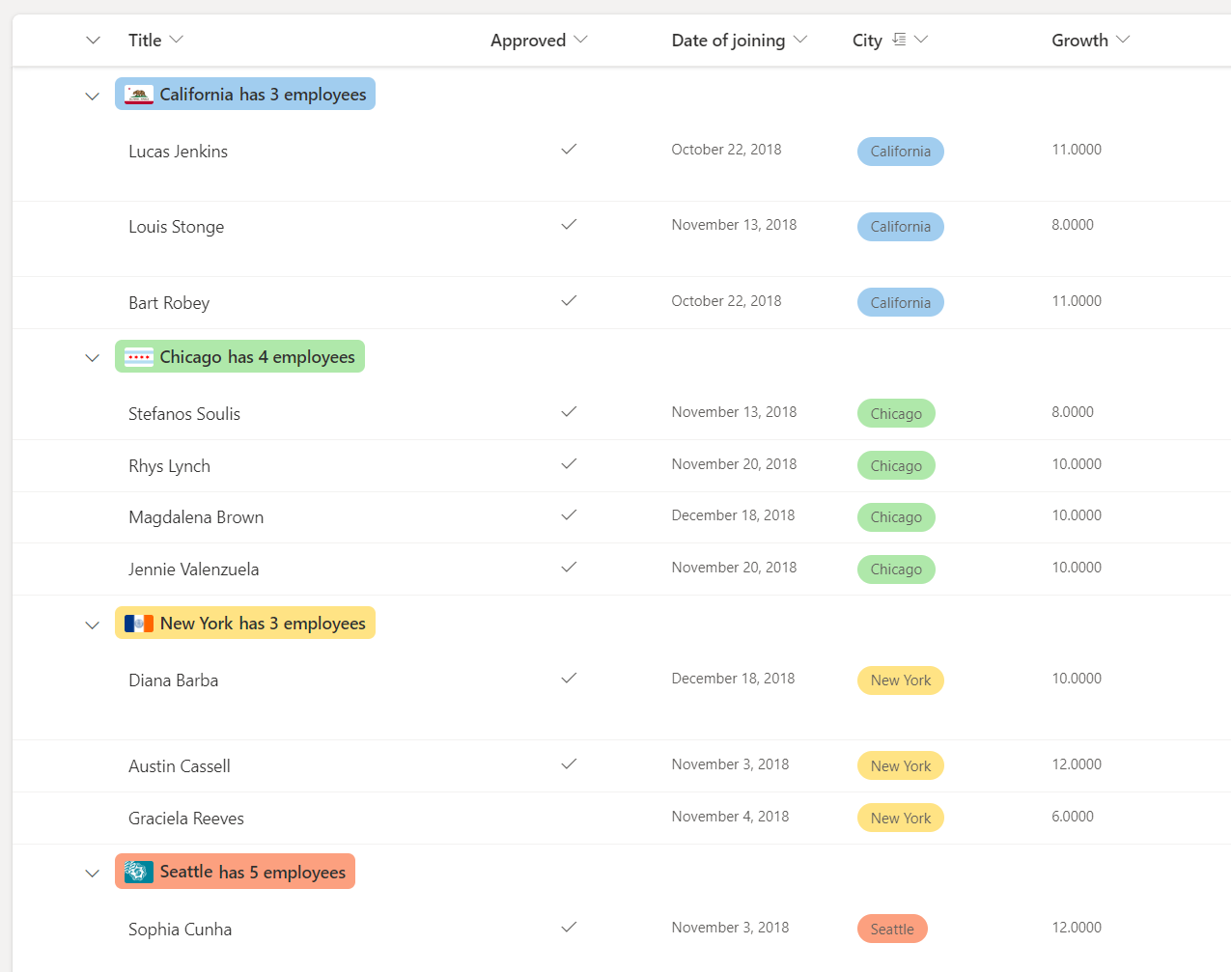
To format an entire view or specific rows:
This enables you to apply conditional formatting to rows, such as highlighting based on status or dates.

To customize the header, body, or footer of a list form:
This allows for enhanced form layouts and improved user experience.

To assist with creating your JSON formatting, Microsoft provides a repository of samples:
These samples can serve as templates or inspiration for your custom formatting needs.